|
Why are there only 5
text fonts on the editor?
To understand limitations you
need to know how HTML or Webpages work.
A webmaster builds a
page and loads it on a webserver.
A computer contacts
the webserver and requests a page.
The computer is sent
the HTML code, which is a blueprint to build the page.
The computer then
request the parts of the page as defined in the HTML,
such as images, sound or other video.
Those files are
downloaded and stored in a cache or temporary folder.
Then the computer
attempts to build the page for the user using the
downloaded parts.
If parts are missing
or corrupt, the page will not be complete.
NOW! What does that have to do
with fonts?
When you request a webpage
your computer builds the webpage using the software in your
computer. If the website uses a font like "Super Duper Crazy
Font", your computer would need to have that font installed
or the page could appear blank.
Even though you may have built
the page on your computer and it looks great, because you have
the font installed on your computer, the next guy may not have
that font and he sees nothing when going to the page.
Although there are thousands
of fonts available, you are limited to only the fonts that are
standard in every computer, that is, if you want everyone to see
the page. For that reason we limit the fonts to:
Times New Roman
Arial
Verdana
Courier
Comic Sans MS
So how can you use other fonts
on the pages. You have no doubt seen many websites that use other
fonts.
This is done by creating
images, such as butons or title spaces. You can use images
containing text anywhere on your pages. For example:
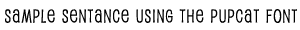
| Below are 2 sentances. One is in
plain html text, the other is a gif image using the
pupcat font. Since you do not have that font on your
computer, you see the first sentance in the default font,
times new roman. But the second sample looks just like
plain text in the page. |
| Sample Sentance using the pupcat font |
 |
This is the way you can achive
the look you want and incorporate the font you desire.
| It is a very simple sample, but
web pages can be as complex as your ability can conceive.
Such as rotating fonts or images in different directions
as shown at the right. |
 |
Ok, that makes it harder to
get cool looking text. But don't blame us, we did not invent HTML.
Everyone is bound by the rules if they want their pages to work.
There are over 20,000 fonts in
the management console that can be downloaded and used in your
computer to create text images, titles buttons etc.
But, in plain typed
text, you are limited to the 5 standard fonts.
|

