|
Page Header
& Page Footer Includes
Sometimes you may want to
advertise a sale or some special event and want a notice to come
up at the top or bottom of every page. Maybe you want to
have links at the bottom of every page to your Policies section.
The header and footer allow you to add the information to every
page.
Header
- allows you to type in text that will appear at the TOP
of every page. This text (or image) appears between your
title space (if you have one) and your regular text. You
can paste in HTML code into this section.
Footer
- allows you to type in text that will appear at the
BOTTOM of every page. This text (or image) appears
between your regular text and the copyright notice at the
bottom. You can paste in HTML code into this section.
The default
positions that each of these files appears in the page
can be modified by advanced users by adding replacement
strings to the layout or template. See using replacement strings in templates for more details.
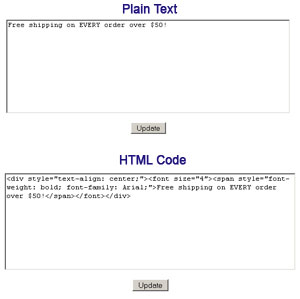
You can type in regular text
or type/paste in HTML code into both the header and footer
sections. Click on the Update button when you finish.

Or use the WYSIWYG link on the
page to edit the header or footer using the basic page editor.
The header and footer includes
are 2 includes that are placed in the template in default
positions automatically.
There are also custom includes
where you can create up to 50 additional includes that can be
added to all pages in the template or layout or just individual
pages using the page editor and simple replacement strings.
The header and footer files
can be accessed from the "Page Properties" main page.
The custom includes can be accesses from the same page under the
advanced tools.
|

