|
Page, Font
and Link Colors
The Page, Font and Link Colors
page allows you to change the page colors, font style, and link
colors for your pages. This page allows you to set the default
settings for all the regular pages and your shopping cart.
The color chart uses something
called JavaScript. When you click on the number, you will get a
pop out chart (see below). You should be able to run your mouse
up and down the color chart (make sure you're holding down the
mouse key) and see different colors (see below). Depending on the
browser you are using (whether on a Mac or a PC), you may
encounter problems. Microsoft has a long running battle with Sun
Microsystems, which is the company that developed JavaScript.
Therefore, some versions of Internet Explorer will work with Java
while others do not. Apple, on the other hand, just did not
accommodate Java in some versions of Safari. We were told that
newer versions of Safari should be fine but some customers
reported problems. Thus, if you do encounter problems with either
Internet Explorer or Safari, we recommend that you download
Mozilla Firefox. It is free and will generally work better. You
can download Mozilla here: https://www.mozilla.com.
You have six options in
setting the Page Colors:
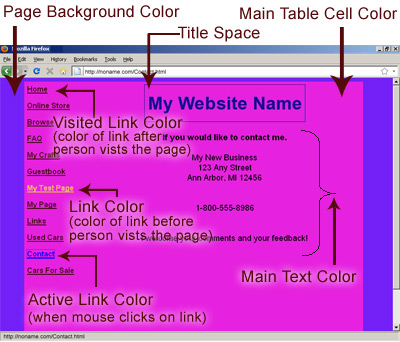
Page Background Color
- the background color for your page. You can change the
background color in the Standard Templates and some of
the layouts (refer to the layouts for specifications).
You cannot change the background in the Boutique
Templates.
Main Table Cell Color
- the inside color for your page. This only applies to
page layouts. You cannot change the inside color for
either the Standard or Boutique Templates.
Main Text Color - this
is the default color for all of the text on your pages.
Link Color - this is
the default color for your links (the color they are
before people click on them).
Visited Link Color -
this is the default color for your links after people
click on them.
Active Link Color -
this is the default color for your links when people have
their mouse over the links.
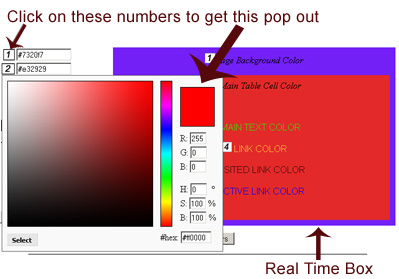
To pick colors, you need to
click on the numbers next to the boxes on the left hand side. You
will see a pop out color chart. If you click on Number 2, you
will see this:

| To select a color, you will put
your mouse over the small bar, hold down your mouse
button, and run your mouse up and down the bar. If you
want a shade of purple, click on the purple in the small
bar. You will see that the color inside the Big Box
changes. Then click inside the Big Box to select the
shade of purple you want. Remember,
for example, that you are changing the color for Number 2.
In the picture above, the color for number 2 is a shade
of red. As you change the color, the Real Time Box shows
you the color in your website. In the graphic here, the
Real Time box is purple because you changed the color to
a shade of purple.
|
 |
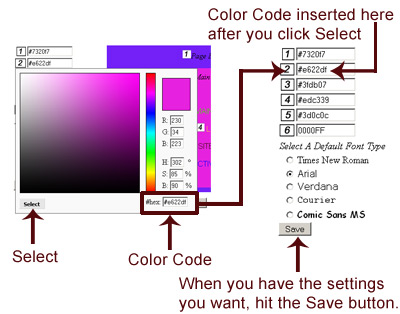
When you find a color you like,
click on the Select button and the color gets inserted next to
the number in the list. When you get all the colors you want, hit
the Save button. You can see your changes right away by clicking
on the Website Home icon at the top. You may need to refresh your page.

If you are using a page layout
with a title space section and have the colors above, your final
page will look like this:

Please DO NOT use this
color scheme for your website. Your customers will not
like this look. These colors were selected for demonstration
purposes because they clash and thus you can easily tell
everything apart.
|

