| Answer to:
Can I add messages about shipping (or
anything else) to my Check Out page? Can I ask that my
customers add notes for me when they Check Out? |
In some circumstances, you may want to have
notes or reminders for your customers on the Check Out page. For
example, you may want to remind international shoppers to select
the correct shipping from the drop down or you may want to remind
them of the coupon code they should enter.
To Add Messages for Customers
and to Allow Your Customers to Add Notes
> Click on the Shopping Cart icon at the top
> Under the Page Styles & Options section, click on the
Set Checkout Page link
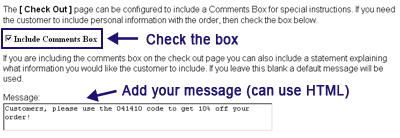
> Under the Check Out section, check the Include Comment Box
box and then type your message to customers in the Message box
below.
> Click on the Update Check Out box at the bottom to save your
changes
> Click on the Website Home icon at the top to double check
your work.

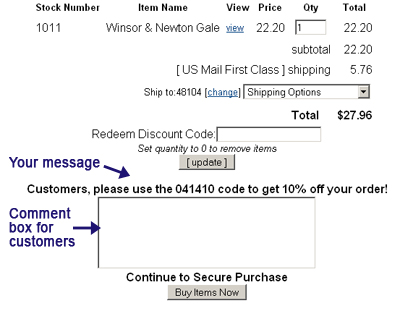
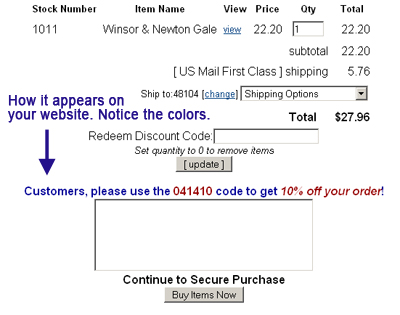
What your customers see at Check Out:

Notice above that your message appears
exactly as you typed it in the area above.
The box in your Management Console section
will allow you to use HTML. Using HTML is good when you want your
message to stand out because you can add color to the text,
underline the text, and do everything else you can do with the
HTML editor. You do not have to write the HTML from scratch -
just use the HTML editor.
Adding HTML to the Message part
in your Management Console
> Click on the Edit Pages icon
> Click on the Add a New Page link and add a new page called
message
> Find the page in the list, look across, and click on Edit to
bring up the editor window
> Type your note in the editor and make the changes you want
to make to color, text, etc. (Learn
how to use the HTML editor)
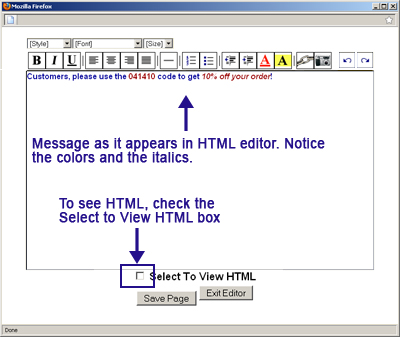
> Check the Select to View HTML box
> Highlight all of the HTML and copy it (you can use the
keyboard shortcut Ctrl+C to copy)
> Click on the Save Page button to save your page (just in
case you don't like the way it looks on your website) and Close
the Editor
> Click on the Shopping Cart icon
> Under the Page Styles & Options section, click on the
Set Checkout Page link
> Under the Check Out section, click in the Message box,
delete everything that is currently in the box (to delete,
highlight the text and then click on the Delete or Backspace key
on your keyboard)
> After you deleted everything, then paste in what you copied
before (you can use the Ctrl+V shortcut on your keyboard)
> Click on the Update Check Out box at the bottom to save your
changes
> Click on the Website Home icon at the top to double check
your work
This is about how the work would look in
your editor. Then you need to check the Select to View HTML box
to get the HTML code.

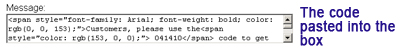
After you copy the code, you
then need to paste it into the Message box.

Below is the updated Check Out
page. Notice that it appears on the website almost exactly as it
appeared in your editor. The slight difference it the alignment -
note that the text was aligned to the left in the editor but is
centered in the page. To fix this, go back to your editor,
highlight the text you typed and click on the left align key. (Learn
more about aligning in the HTML editor.) Then you'll have to recopy and repaste the HTML.

> If you do not like what you
see, then go back to your Management Console, click on the Edit
Pages icon at the top, find the message page in the list, click
on Edit and make the necessary changes. Then repeat the steps for
copying and pasting the HTML code
> If you like what you see, then you can either delete the
message page or exclude it from your main menu so that the only
person that can see it is you. It is good to exclude the page if
you plan on making frequent changes to that notice.
> To delete the page: click on the Edit Pages icon at
the top, find the page in the list, and click on the Delete link
> To exclude the page: click on the Page Properties
icon at the top, select Exclude Pages from Main Menu under the
Menu Buttons & Links, check the box next to the message page,
and save your changes
|

